Flask教学课 – 4、【Flask_URL】第一个Flask程序
1、Flask介绍
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2。较其他同类型框架更为灵活、轻便、安全且容易上手。它可以很好地结合MVC模式进行开发,开发人员分工合作,小型团队在短时间内就可以完成功能丰富的中小型网站或Web服务的实现。另外,Flask还有很强的定制性,用户可以根据自己的需求来添加相应的功能,在保持核心功能简单的同时实现功能的丰富与扩展,其强大的插件库可以让用户实现个性化的网站定制,开发出功能强大的网站
百度百科:https://baike.baidu.com/item/Flask/1241509?fr=aladdin
作者GitHub:https://github.com/pallets/flask
2、使用PyCharm创建Flask程序
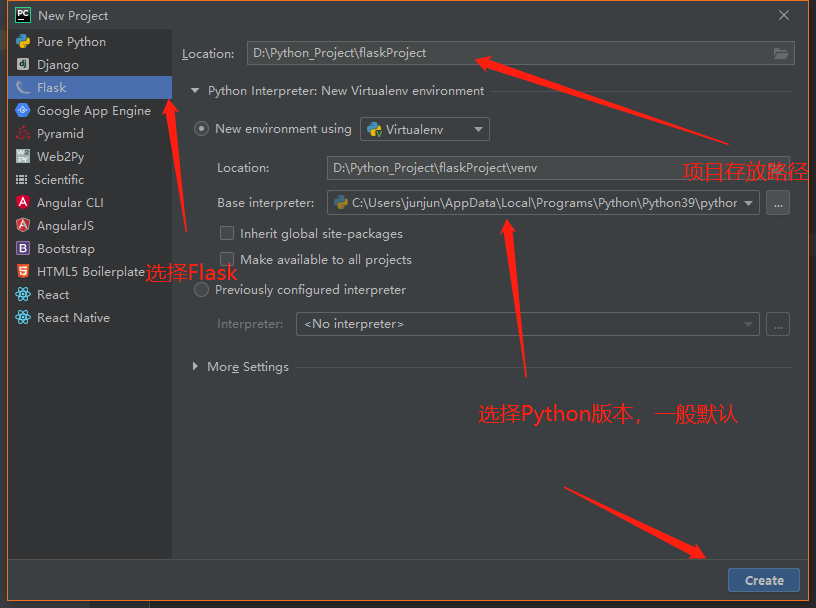
创建一个New Project,选择Flask。按照自己的情况重新选择项目存放目录,其余一般保持默认即可

3、目录介绍
Static:这是一个是Flask存放CSS、JS、Image、字体之类的文件夹,当然也可以按照自己的需求去更改它的名字,但请不要直接更改。否则Flask将无法定位位置
Templates:这是网页模板存放的文件夹,例如:HTML。文件夹名也可以修改,其余同上
Venv:Python运行的虚拟环境,Python为什么要使用虚拟环境:https://blog.csdn.net/godot06/article/details/81079064
App.py:Flask运行的入口文件

4、App.py自动生成文件讲解
# 从flask这个包里面导入Flask这个类
# Flask这个类是flask的核心,很多操作都是基于这个类的对象
# 例如:注册URL、注册蓝图等等
from flask import Flask
# 用Flask来创建一个对象,传递__name__参数进去
# __name__参数的作用
# 1、可以规定模板和静态文件的查找路径
# 2、以后使用Flask插件的时候,如果报错,可以通过这个参数查找具体位置
app = Flask(__name__)
# @app.route:是一个装饰器,括号内的内容为虚拟路径,访问这个虚拟路径,将映射下方的hello_word()这个视图函数上
# return 返回内容给浏览器
@app.route('/')
def hello_world():
return 'Hello World!'
# 如果这个文件是作为一个主文件运行,那么就执行app.run()方法
# 启动这个网站
if __name__ == '__main__':
# app.run()是Flask中的一个测试应用服务器
# 仅用于Demo演示,如果上线项目,就不能再使用app.run()
app.run()5、启动程序
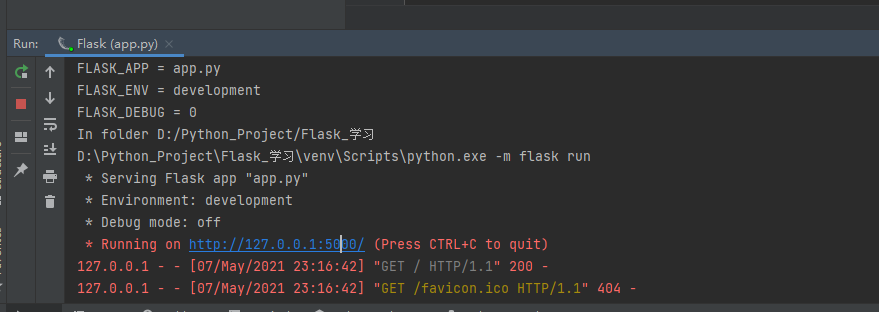
我们在代码页鼠标右击 Run 或者 在有右上角点击绿色小三角即可运行
这时我们访问或点击命令框给出的地址(127.0.0.1:5000)即可访问网站

访问地址:

运行结束之后,点击命令行左侧的红色方块即可终止运行
